Flipping an object
Sometimes, you need to flip an object horizontally or vertically. Sparrow's display objects do not contain a property that allow you to do so directly. However, it's easy to do so with the scaleX and scaleY properties. You just have to use negative values!
Here's how to do it:
SPImage *image = [SPImage imageWithContentsOfFile:@"image.png"]; image.scaleX = -1; // flip horizontally [self addChild:image];
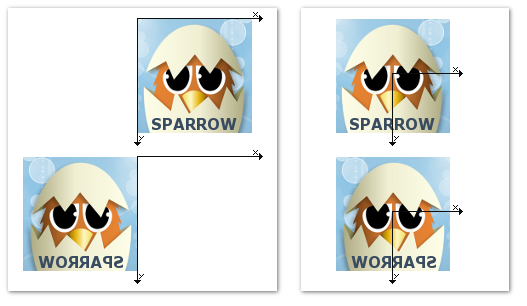
The downside is that the bounds of the image move to the left with that approach. Think of the pin-analogy I used in the manual: the pin is where the image is attached to its parent. In an unscaled image, the pin goes through the top left corner. When you change the scale factor, the pin does not move — but the rest of the image does, reflecting the scale factor. (See image below, left side.)
To rectify this, you can simply move the image to the right by its width:
image.x += image.width;
That works, but makes it a little difficult to move the object around. Alternatively, you can move the pivot point of the image to its center. (See image below, right side.)
SPImage *image = [SPImage imageWithContentsOfFile:@"image.png"]; image.pivotX = image.width / 2.0f; image.pivotY = image.height / 2.0f; image.scaleX = -1; [self addChild:image];